摘要:本指南介绍了最新的页面升级流程和详细步骤。通过简洁明了的说明,帮助用户了解如何完成页面升级,以提升用户体验和页面功能。本升级涵盖了各种最新技术和最佳实践,确保用户能够轻松完成页面更新,并提升网站的吸引力和性能。跟随本指南的步骤,您将能够顺利完成最新面页升级。
准备工作
1、明确目标:确定面页升级的目的和需求,如提升用户体验、增加新功能等。
2、数据备份:在进行任何升级操作前,务必备份原网站数据,以防意外丢失。
3、工具选择:准备好合适的开发工具,如代码编辑器、浏览器开发者工具等。
开始升级
1、设计理念研究:了解当前流行的网页设计理念,确保你的升级与时俱进。
2、现有网站评估:分析现有网站的优缺点,确定需要改进的地方。
3、页面布局更新:
* 选择适合你的网站的布局风格。
* 使用HTML和CSS更新页面结构,确保响应式体验。
4、加载速度优化:
* 压缩图片和文件,减少加载时间。
* 使用CDN加速服务,分散服务器压力。
* 优化代码,减少HTTP请求。
5、增加交互功能:利用JavaScript或jQuery实现动态效果,集成社交媒体功能,考虑使用AJAX技术实现无刷新数据交换。
测试与调试
1、兼容性测试:在不同浏览器和设备上测试网站,确保兼容性和稳定性。
2、功能测试:检查链接、表单等功能是否正常工作。
发布与维护
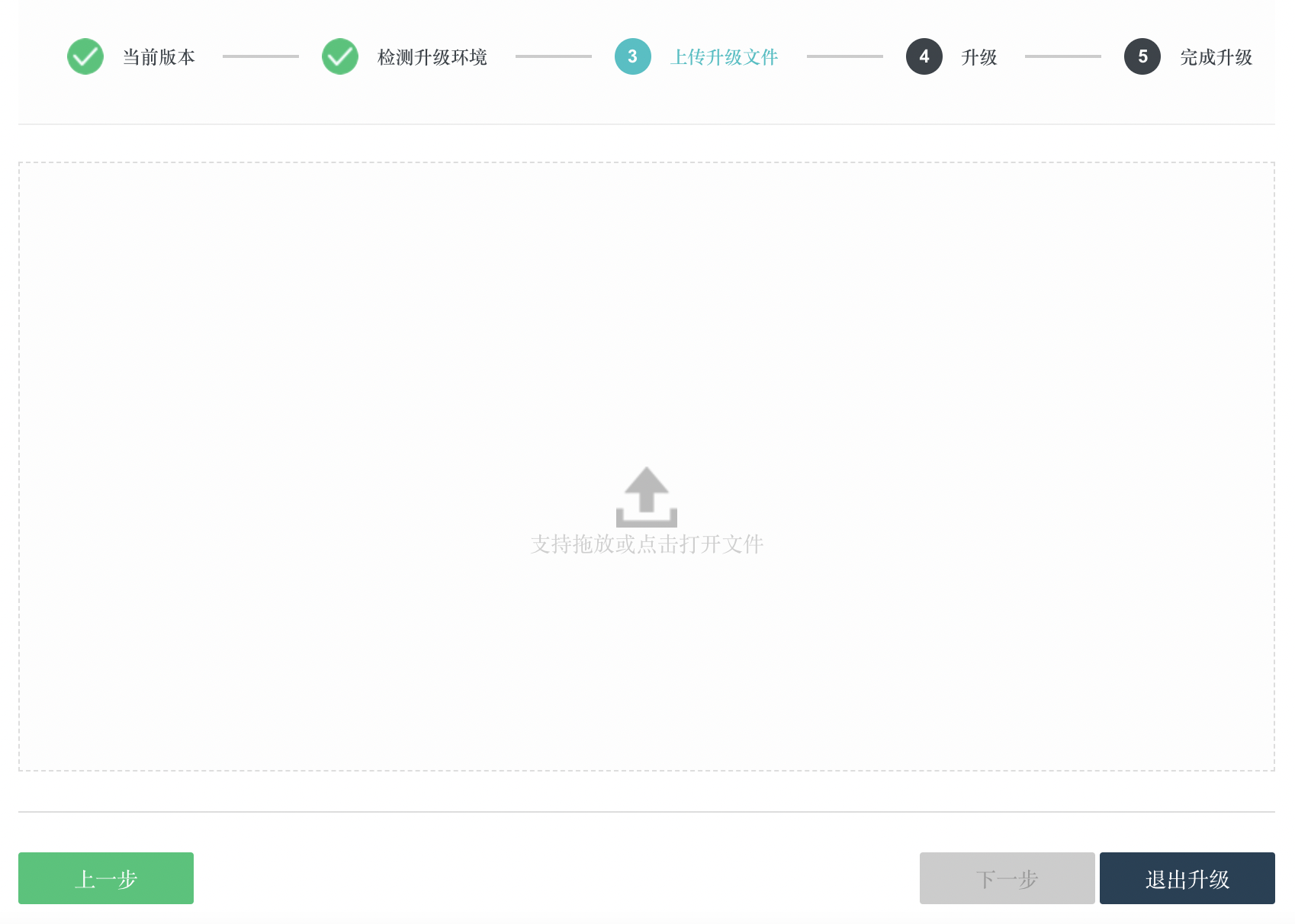
1、网站发布:将更新后的网站文件上传到服务器。
2、数据监控:使用工具如Google Analytics进行数据分析,了解用户行为。
更新:保持网站内容的新鲜度,定期发布新内容。
进阶建议
1、学习前端框架:了解并学习React、Vue等前端框架,提高开发效率。
2、SEO优化:考虑搜索引擎优化,提高网站排名。
3、移动端优化:随着移动设备用户增多,确保网站在移动设备上的体验良好。
资源附录(可选)
提供工具下载、在线教程等有用资源链接。
常见问题解答(可选)
针对升级过程中可能遇到的问题,提供解答和解决方案。
通过本文的详细指南,无论你是初学者还是进阶用户,都能了解最新面页升级的步骤,面页升级不仅是外观的改进,更是功能和用户体验的提升,希望本文帮助你顺利完成面页升级,提升你的网站质量,不断学习和实践是掌握最新面页升级的关键,祝你在面页升级的道路上越走越远!




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号